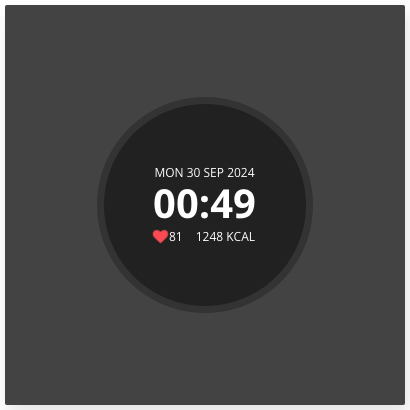
上面的圖是題目,而我們要做出幾乎一樣的樣子,題目中還有附上出題官方的CodePen,也有附上給我們解題用的template,當我們真的不會的時候,還是可以參考他們的寫法,所以沒有想像中困難。
我做好的此題CSS Challeage解答
那麼我們就開始吧。
這個題目要求我們製作一個手錶的錶面
那這裡我一樣會拆解成幾篇來寫,避免版面太長。
首先我們先來寫基本架構跟錶上面的日期資訊等,明天再來做外面的圓圈跟動畫。

因為我並不想要放好幾個一樣的 div 在裡面,所以在這裡我跟題目一樣使用了 slim 版本的 HTML 預處理器來寫。
Slim 是一個輕量化的模板語言,它使用縮排來結構化 HTML,簡化了標籤的書寫,不需要閉合標籤,並減少了重複的代碼。這樣可以讓 HTML 更加簡潔易讀,常用於像 Ruby on Rails 這樣的框架中。
例如,傳統 HTML 的寫法:
<div class="container">
<h1>Hello World</h1>
</div>
在 Slim 中可以這樣寫:
.container
h1 Hello World
這種語法可以大幅減少 HTML 的冗餘,使模板更易維護。
.frame
.center
.text
.date
.time
.info
.heart <span class="fa fa-heart"></span>81
.kcal 1248 kcal
照慣例我們先開出基本的版型,複雜的內容都先不要管他。
.frame:最外層的容器,包含整個內容結構。.center:位於 .frame 內部,用來居中顯示內容的區塊。.text:錶面資訊,這裡面我又分成三個區塊,由上而下分別是:
.date:用來顯示日期的區塊。.time:顯示時間的區塊。.info:這邊從左到右兩個區塊分別是:
.heart:顯示心形圖標和心率數值 "81"。.kcal:顯示消耗的卡路里數值 "1248 kcal"。這邊我一樣有引用 CSS challenge 官方自己的 font-awesome,所以這邊才會直接放 <span class="fa fa-heart"></span> 來顯示這顆愛心。
我另外自己私心想使用我很喜歡的 animate.css 所以這邊也有把它引入進來,你也可以不使用。

$bg: #4C4C4C;
$roundBg: #252525;
$roundBorder: #3A3A3A;
$roundWH: 202px;
$red: #F85B5B;
.frame {
background: $bg;
color: #fff;
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
border-radius: 100%;
background:$roundBg;
width: $roundWH;
height: $roundWH;
border: 7px solid $roundBorder;
}
先用我們第一天教的小工具來吸最外面的底色,把 .frame 的底色修改一下。
再來一樣吸取錶面的底色跟邊框,把 .center 的底色跟邊框都修改完畢,加上 border-radius 屬性將錶面改成圓形,並做好 position: absolue 及 left, right, transform: translate(-50%,-50%) 的修改,讓手錶介面固定在畫面的正中間。
然後也吸一下心跳的那顆愛心顏色,先設定到變數 .red 裡面。

.text {
@extend .center;
border: none;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background: none;
width: 50%;
}
首先,先設定錶面文字區塊的架構,我們先用 @extend .center 讓它擴展 .center 的樣式,然後我們再來修改它。
border: none:取消邊框。display: flex:啟用彈性佈局,讓內部元素以彈性盒子排列。flex-direction: column:將子元素排列成縱向。justify-content: center 和 align-items: center:將子元素垂直和水平居中對齊。background: none:取消背景色。width: 50%:設定寬度為父容器的一半。這樣就能確保文字區塊在錶面的正中央,且寬度有父元素的一半,並且內部的元素是從上到下排列,且垂直水平居中對齊。
接著,應該有人注意到了,就是我的 .date, .time 內怎麼是空的呢?
因為這裡我想利用 Javascript 來抓取當前時間作顯示,所以我們來去設定一下 JS

CSS Challenge 的官方一樣也有提供它們的 JS,你只要去題目的 JS settings 裡面就可以輕易找到,我就直接使用他提供的套件,然後用自己喜歡的東西來抓取現在的時間囉~
import moment from "https://esm.sh/moment";
const dateContent = moment().format("ddd DD MMM YYYY");
$(".date").text(dateContent);
const timeContent = moment().format("HH:mm");
$(".time").text(timeContent);
這邊我使用了平常工作有在使用的 Momemt 套件來抓取現在的時間,並依據 Momemt 內提供對時間的 format 方式來產出我要的內容,然後再把做好的內容寫入對應的 div 裡面,這樣我們就有內容了。

.text {
...
.date {
text-transform: uppercase;
font-size: 12px;
font-weight: 400;
}
.time {
font-size: 40px;
font-weight: 700;
}
}
.date:
text-transform: uppercase:將文字轉換為大寫顯示。font-size: 12px:設定文字大小為 12 像素。font-weight: 400:設定字體的粗細為 400,表示一般粗細。.time:
font-size: 40px:設定文字大小為 40 像素,顯示更大。font-weight: 700:設定字體的粗細為 700,表示粗體字。
.text {
...
.info {
@extend .date;
display: flex;
width: 100%;
justify-content: space-between;
margin-top: 4px;
.heart span { color: $red; margin-right: 3px; animation: heartBeat 2s infinite; }
}
}
.info:
@extend .date:由於這一行字的樣式明顯跟 .date 一樣,所以在這邊我們直接繼承 .date 的樣式,包括字體大小與粗細。display: flex:使用 Flexbox 來排列內部元素,讓這兩個 div 可以左右排列。width: 100%:設定寬度為 100%,讓 .info 填滿容器。justify-content: space-between:讓內部項目在兩側對齊,彼此之間留空間。margin-top: 4px:在頂部添加 4px 的間距。.heart span:
color: $red:設定心形圖標的顏色為我們剛剛設定好的變數紅色。margin-right: 3px:設定右邊的間距。animation: heartBeat 2s infinite:應用 2 秒持續的心跳動畫效果,這邊的心跳動畫是來自於我很喜歡的 animate.css 它們的用法很簡單,只要引入之後,找到自己想要的動畫樣式,加在 CSS 內就可以直接使用,不需要自己畫 @keyframe,所以一些簡單的小動態我都很愛用。
那這樣就完成了基礎的錶面。
由於篇幅太長了,我決定分篇寫,下一篇再來寫後面的圓點點裝飾及紅色順時針動畫。
希望改變了這種按照步驟的寫法,能讓更多人看得懂,也能跟我一樣喜歡上寫CSS。
那今天就先到這裡,明天我們再繼續來玩下一集。
